
![]()
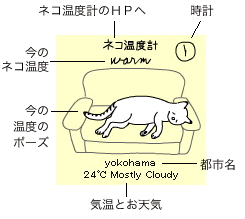
身為愛貓人的我最近在日本網友的 Blog 看到這隻溫度計貓, 馬上很興奮的安裝在自家上, 這是日本人所設計的各大城市溫度計, 小貓咪會因為該日溫度而改變睡姿! 下面是可愛的睡姿:
設置方法:
進去貓咪溫度計網站, 選 ![]() 進去, 有兩個選項. 一個是 Flash 版, 另一個是 Shockwave 版! 選擇 Shockwave 版的, Flash 是讓你下載到電腦裡面看的, 下面有個 Shockwave 版設置法, 進去後裡面就有我們要的 code 了!
進去, 有兩個選項. 一個是 Flash 版, 另一個是 Shockwave 版! 選擇 Shockwave 版的, Flash 是讓你下載到電腦裡面看的, 下面有個 Shockwave 版設置法, 進去後裡面就有我們要的 code 了!
| <!– ここから –> <object classid=”clsid:166B1BCA-3F9C-11CF-8075-444553540000″ codebase=”http://download.macromedia.com/pub/shockwave/cabs/director/sw.cab#version=10,0,0,0″ id=nekoondo_s04 width=150 height=150> <param name=sw1 value=”#FFFFCC“> <param name=sw2 value=”yokohama“> <param name=src value=”http://beach9.heteml.jp/nekoondo/dcr/loader.dcr”> <param name=swRemote value=”swSaveEnabled=’true’ swVolume=’true’ swRestart=’false’ swPausePlay=’false’ swFastForward=’false’ swContextMenu=’false’ “> <param name=swStretchStyle value=meet> <pram name=bgColor value=#FFFFCC> <pram name=swStretchHAlign value=Left> <pram name=swStretchVAlign value=Top> <embed sw1=”#FFFFCC” sw2=”yokohama” src=”http://beach9.heteml.jp/nekoondo/dcr/loader.dcr” bgcolor=#FFFFCC swstretchhalign=Left swstretchvalign=Top width=150 height=150 swremote=”swSaveEnabled=’true’ swVolume=’true’ swRestart=’false’ swPausePlay=’false’ swFastForward=’false’ swContextMenu=’false’ ” swstretchstyle=meet type=”application/x-director” pluginspage=”http://www.macromedia.com/shockwave/download/”></embed> </object> <!– ここまで –> |
橘色的部份是貓咪的背景顏色, 可以自行改! 藍綠色是都市名, 如果是台北的話請改為 Taipei! 至於其他城市也是如此, 根據官方說法是要我們上 weather.com 找自己國家城市的正式英文名稱! 接下來是給英文不好的人, 進去後點選 World 進去, 在 Enter Location 的地方鍵入你所在國家英文名稱! 例如: Taiwan. 搜尋後會跑出台灣的城市英文名稱, 把所在城市的英文名稱填到藍綠色的部份!
接下來只要把上面那段 code 插入支援 html 語法的欄位地方就可以了! 例如無名使用者可以旁邊的欄位插入, 用法是先在 資料夾管理, 新增一資料夾, 然後再回到版面上, 在那個新增的資料夾下面有個 連結管理 在那邊新增一個連結, 在 名稱 的部份貼上紫色的那段 code, 記得要改城市名稱, 不然出現的可是日本的溫度喔!
給無名非金卡白金卡 VIP 者:
你們應該會發現貼上連結後, 應該無法完整貼上這段 code, 所以請改成:
<embed sw1=”#FFFFCC” sw2=”yokohama” src=”http://beach9.heteml.jp/nekoondo/dcr/loader.dcr” ></embed>
但是, 還是記得要改為你所在城市的英文名稱喔!
*附註:
如果有人發現看不到愛睡貓, 只出現一個 X, 請安裝 Shockwave Player, 這樣才能正常顯示喔!
Shockwave Player 是 Macromedia 所出的 Flash 播放程式! 按此下載
